Content rating can be a great marketing insight and with this WordPress Rating plugin we will create a simple rating pop-up that will not get in the way of your readers but can help you by getting insights on your content.
This is the first part of our 2 part tutorial series about creating your own WordPress Rating plugin. To follow this tutorial I would recommend you to have a locally installed WordPress site and an editor of your choice to write code in it.
In this first part we will create our settings & rating pages so that we can look at all the rated content, their score and also to choose on which type of content we want to display this rating box.
Base of WordPress Rating Plugin
Every WordPress plugin has the same base: PHP Comments with Plugin information. Let’s create a new folder rating-plugin in the plugin’s folder. Inside that folder create an empty file rating-plugin.php.
Inside that empty file, copy this code:
Save it and go inside your WordPress dashboard under the Plugins menu and activate our Rating Content.
Dashboard Menus
Let’s now create the dashboard menus to create our top menu Ratings and the submenu Settings:
The function add_menu_page will create a top level menu and you can read more on this here. By using the function add_submenu_page we will create a menu under our Ratings menu. This is done by providing the top menu slug which in this case is rc_rating. To read more about the add_submenu_page you can read here.
Ratings Menu Page
Our top level menu Ratings will show all the content that has been rated. Add this code to create the page:
This page will render a simple table that will show the title of the content (with link to the content), average rating score and the number of ratings. How are we retrieving those results? Let’s understand the SQL on this page.
We are using a subquery here so that we can get all the results grouped by the content in the subquery. After that the main query gives us all those results ordered by the average rating score.
In the subquery we are select our results from the postmeta table where we will store our rating as meta value. We are also joining that with the posts table so that we can retrieve the content title (post_title). The JOIN is done by relating the column post_id from the postmeta table with the column ID from the posts table.
By doing the JOIN we can now group all the data by the post_id and get one row per content (post_id). After that we are just ordering all those rows by our average rating.
Settings Menu Page
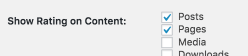
Our WordPress Rating plugin will show a pop-up only on the content types for which we want to get ratings. We will list all of the registered content types on our Settings Page and then check only those which we want to see rated.
Let’s first define our settings by using the WordPress Settings API:
The first line inside our function is used to register the actual setting that will be saved in the options table. We have registered it for our page rc_rating_settings. This option will be updated only if we are saving the changes on that page. The next thing we are doing is registering a new settings section. The section will not have any title or HTML because it will be used only to register the field to it and then render it.
The last step was to register our field that will render our content types with checkboxes. Let’s define that HTML now.
Content Types
We are retrieving the content types by using the function get_post_types to get only those that are publicly available. To read more about this function you can follow this link. After that we are rendering all each content type with a checkbox next to the title.
Look at the name attribute of each checkbox. You’ll notice that I have placed the same string as the name of our registered setting.
The value of each checkbox is the slug of our content type and thus we will save an array of allowed content types. The last thing we have to define is the HTML of our settings page.
Settings HTML
We will now render a simple form that will display all our sections and field that we have registered to this page:
That’s it. Now you can choose the content types you want to rate.
Conclusion
In this tutorial we have created two dashboard menus. With some small SQL queries we can retrieve custom set of data such as rated content in this case. By using submenus we can easily structure our pages so that are easier for the end user to understand.
In the next tutorial we will create our simple pop-up, play with the cookies and create an AJAX request to save the ratings.
Do you have a favourite WordPress Rating plugin you use or would you recommend one? Share your knowledge in the comments below 🙂
Become a Sponsor




Share this: